Create a button link
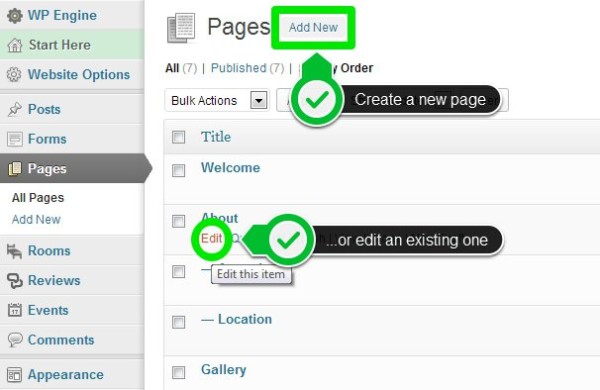
1.) In your WordPress dashboard, go to Pages > All Pages. There you’ll have the option to either add a new page or edit an existing one.
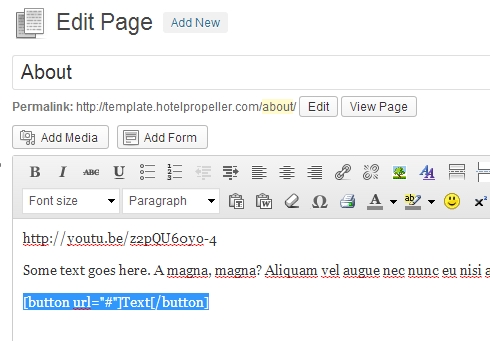
2.) Copy the following snippet and on the page editor paste it where you wish to place the button:
[button url="#"]Text[/button]

3.) Replace the word “Text” with what you’d like the button to say (call-to-action).
[button url="#"]Inquire[/button]
4.) In a new browser tab/window, navigate to the page on your website you’d like to link the button to. In our example, we’d want the button to link to the contact page, hence we’d have the following page URL:
http://www.yourwebsite.com/contact-us/
5.) Copy the whole page URL.
6.) Going back to the page editor, delete the hashtag enclosed in double quotes (url=”#“) and replace it with the URL you just copied.
[button url="http://www.yourwebsite.com/contact-us/"]Inquire[/button]
7.) Click on the Update (or Publish if it’s a new page) button when you’re done.